Bootstrap จัดตําแหน่งข้อความชิดซ้าย ชิดขวา กึ่งกลาง
10.3K
0

Bootstrap จัดตําแหน่งข้อความชิดซ้าย ชิดขวา กึ่งกลาง ด้วย Text alignment บทความนี้สอนการใช้คำสั่ง text-* ของ Bootstrap Framework สำหรับจัดตำแหน่งข้อความ ร่วมไปถึง elements ที่ต้องการ สามารถเขียนโปรแกรมได้ดังนี้
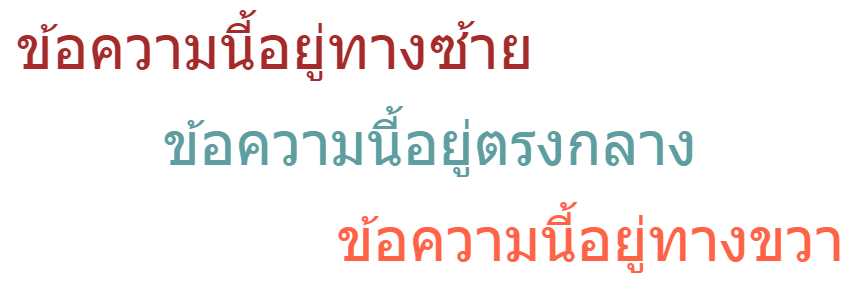
ตัวอย่าง Bootstrap จัดตําแหน่งข้อความชิดซ้าย ชิดขวา กึ่งกลาง
<p class="text-start">ข้อความนี้อยู่ทางซ้าย</p>
<p class="text-center">ข้อความนี้อยู่ตรงกลาง</p>
<p class="text-end">ข้อความนี้อยู่ทางขวา</p>
คำอธิบาย
Bootstrap จัดตําแหน่งข้อความชิดซ้าย ชิดขวา กึ่งกลาง จากตัวอย่างโค้ดสามารถอธิบายได้ดังนี้
1. ใช้คำสั่ง text-start สำหรับจัดข้อความ หรือ elements ให้อยู่ชิดซ้าย
2. ใช้คำสั่ง text-center สำหรับจัดข้อความ หรือ elements ให้อยู่กึ่งกลาง หรือตรงกลาง
3. ใช้คำสั่ง text-end สำหรับจัดข้อความ หรือ elements ให้อยู่ชิดขวา
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
