CSS เส้นขอบ และชนิดของเส้นขอบ ด้วยคำสั่ง border

CSS เส้นขอบ และชนิดของเส้นขอบ ด้วยคำสั่ง border บทความนี้สอนการใช้คำสั่ง border เพื่อใส่สีเส้นขอบ และกำหนดชนิด หรือประเภทของเส้นขอบ เช่น solid dashed dotted จากคำสั่ง border สามารถเขียนโปรแกรมได้ดังนี้
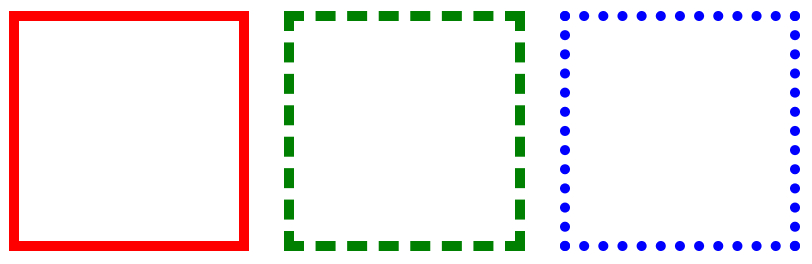
ตัวอย่าง CSS เส้นขอบ และชนิดของเส้นขอบ ด้วยคำสั่ง border
<style>
.box {
width: 100px;
height: 100px;
float: left;
margin-right: 1rem;
}
.red {
border: solid 5px red;
}
.green {
border: dashed 5px green;
}
.blue {
border: dotted 5px blue;
}
</style><div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
CSS เส้นขอบ และชนิดของเส้นขอบ จากตัวอย่างสร้าง class ใน CSS ชื่อ box สำหรับกำหนดความกว้าง (width) และสูง (height) ของ div จากนั้นใส่เส้นขอบ และชนิดของเส้นขอบ ดังนี้
1. class red กำหนด border: solid 5px red คือ เส้นขอบแบบแข็ง ทึบ ขนาด 5px สีแดง
2. class green กำหนด border: dashed 5px green คือ เส้นขอบแบบประ ขนาด 5px สีเขียว
3. class blue กำหนด border: dotted 5px blue คือ เส้นขอบแบบจุด ขนาด 5px สีฟ้า
