เปลี่ยนสี TextBox เมื่อกดคลิกช่อง หรือ focus ด้วย CSS
3K
0

เปลี่ยนสี TextBox เมื่อกดคลิกช่อง หรือ focus ด้วย CSS บทความนี้สอนใช้คำสั่ง :hover ของ CSS เพื่อเปลี่ยนสี TextBox ตามเงื่อนไข เมื่อเวลาผู้ใช้งาน focus หรือกดคลิกที่ช่อง TextBox สามารถเขียนโปรแกรมได้ดังนี้
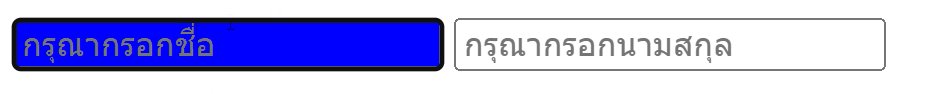
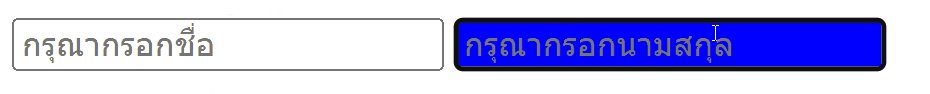
ตัวอย่าง เปลี่ยนสี TextBox เมื่อกดคลิกช่อง หรือ focus ด้วย CSS
<style>
input[type=text]:focus {
background: blue;
}
</style><input type="text" placeholder="กรุณากรอกชื่อ">
<input type="text" placeholder="กรุณากรอกนามสกุล">
คำอธิบาย
เปลี่ยนสี TextBox เมื่อกดคลิกช่อง หรือ focus จากตัวอย่างใช้คำสั่ง input[type=text]:focus หมายความว่าถ้า input type text เกิดการ focus จะเข้าไปทำงานในคำสั่ง CSS ดังกล่าว คือ เปลี่ยนสีพื้นหลังของ TextBox เป็นสีฟ้า ด้วยคำสั่ง background: blue
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
