ติ๊ก Checkbox ก่อนกดปุ่ม Submit ด้วย jQuery

ติ๊ก Checkbox ก่อนกดปุ่ม Submit ด้วย jQuery บทความนี้สอนใช้ jQuery Framework เพื่อเขียนโปรแกรมให้ผู้ใช้งานกดติ๊ก Checkbox เพื่อยอมรับเงื่อนไขก่อน ถึงจะกดปุ่ม Submit ได้สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง ติ๊ก Checkbox ก่อนกดปุ่ม Submit ด้วย jQuery
<div><input type="checkbox" id="chk"> ยอมรับเงื่อนไข</div>
<div><input type="submit" id="btn" value="ตกลง" disabled></div><script>
$("#chk").click(function(){
if( $(this).prop("checked") ) {
$("#btn").prop("disabled", false);
} else {
$("#btn").prop("disabled", true);
}
});
</script>
ติ๊ก Checkbox ก่อนกดปุ่ม Submit ด้วย jQuery มีรายละเอียดดังนี้
1. ให้ Checkbox มี id เท่ากับ chk และ Submit มี id เท่ากับ btn โดยปุ่ม Submit เริ่มต้นให้ปุ่มกดไม่ได้ หรือ disabled
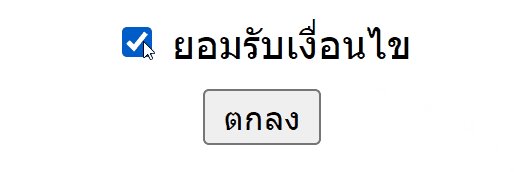
2. เมื่อผู้ใช้งานติ๊ก หรือเลือก Checkbox โปรแกรมจะทำงานในฟังก์ชัน $("#chk").click
3. กำหนดให้ปุ่ม Submit กดได้ เมื่อผู้ใช้งานติ๊กถูก Checkbox ตามคำสั่งใน if
4. กำหนดให้ปุ่ม Submit กดไม่ได้ เมื่อผู้ใช้งานไม่ได้ติ๊กถูก Checkbox ตามคำสั่งใน else
