input type = HTML มีอะไรบ้าง แต่ละอันมีไว้ทำอะไร

input type = HTML โดยปกติมีมากกว่า 10 ชนิด บทความนี้ขอกล่าวถึงที่ใช้งานบ่อยๆ คือ text, password, hidden, radio, checkbox และ file โดยแต่ละ elements รอบรับการทำงานที่แตกต่างกัน บทความนี้สอนการสร้าง input type HTML สามารถเขียนโปรแกรมได้ดังนี้
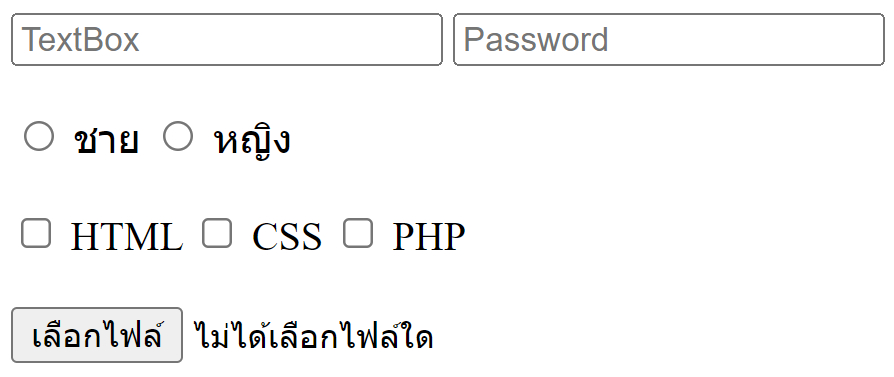
ตัวอย่าง input type = HTML มีอะไรบ้าง แต่ละอันมีไว้ทำอะไร
<input type="text" placeholder="TextBox">
<input type="password" placeholder="Password">
<input type="hidden" placeholder="Hidden">
<br/>
<input type="radio" name="sex"> ชาย
<input type="radio" name="sex"> หญิง
<br/>
<input type="checkbox"> HTML
<input type="checkbox"> CSS
<input type="checkbox"> PHP
<br/>
<input type="file">
input type = HTML บทความนี้มีทั้งหมด 6 ชนิด โดยมีรายละเอียด และการทำงานได้ดังนี้
1. input type text คือ ช่องใส่ข้อมูล รองรับการใส่ข้อมูลแบบ 1 บรรทัด
2. input type password คือ ช่องใส่รหัสผ่าน ข้อมูลที่ใส่จะขึ้นเป็นอักษรดอกจัน (*)
3. input type hidden คือ ช่อง input แบบซ่อน เหมาะสำหรับต้องการส่งข้อมูลผ่าน form แต่ข้อมูลนั้นไม่ต้องการให้แสดงบนหน้าเว็บไซต์
4. input type radio คือ ตัวเลือก แบบเลือกได้ 1 อันในกลุ่มนั้น เช่น เพศ ชาย หรือหญิง
5. input type checkbox คือ ตัวเลือก สามารถเลือกได้มากกว่า 1 ข้อมูล เช่น ภาษาที่ชอบ HTML, CSS, PHP
6. input type file คือ ปุ่มกดเพื่อให้ผู้ใช้งานเลือกไฟล์ที่ต้องการอัปโหลด
