Select HTML คืออะไร ใช้ทำอะไร เกี่ยวข้องกับ HTML อย่างไร

Select HTML คือ แท็กสำหรับสร้างตัวแสดงผลข้อมูลแบบตัวเลือก ผู้ใช้งานสามารถเลือกข้อมูลจาก SelectBox ได้ ทั้งแบบ 1 ข้อมูล และหลายข้อมูล มีแท็กที่สำคัญ 2 แท็ก คือ select และ option สามารถเขียนโปรแกรมได้ดังนี้
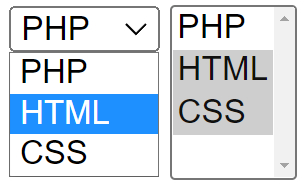
ตัวอย่าง Select HTML คืออะไร ใช้ทำอะไร เกี่ยวข้องกับ HTML อย่างไร
<select name="value">
<option value="1">PHP</option>
<option value="2">HTML</option>
<option value="3">CSS</option>
</select>
<select name="value[]" multiple>
<option value="1">PHP</option>
<option value="2">HTML</option>
<option value="3">CSS</option>
</select>
Select HTML จากตัวอย่างสร้าง SelectBox ด้วยแท็ก select พร้อม option 3 อัน หรือ 3 ข้อมูลคือ PHP, HTML และ CSS โดยกำหนดข้อมูลเมื่อผู้ใช้งานเลือกผ่าน attribute value ที่ option เช่น ถ้าเลือก HTML ข้อมูลจะมีค่าเท่ากับ 2 และตั้งชื่อตัวแปรของ SelectBox ผ่าน attribute name ในแท็ก select กรณีต้องการให้เลือกได้มากกว่า 1 อันให้ใส่ multiple ภายในแท็ก select เพื่อรองรับการเลือกมากกว่า 1 ข้อมูล
