HTML กล่องข้อความ สร้างกล่องรับข้อมูลจากผู้ใช้งาน
5.1K
1

HTML กล่องข้อความ สร้างกล่องรับข้อมูลจากผู้ใช้งาน บทความนี้สอนการสร้าง TextBox และ TextArea ด้วยภาษา HTML โดยทั้ง 2 แท็กเป็นกล่องข้อความสำหรับให้ผู้ใช้งานกรอกข้อมูล สามารถเขียนโปรแกรมได้ดังนี้
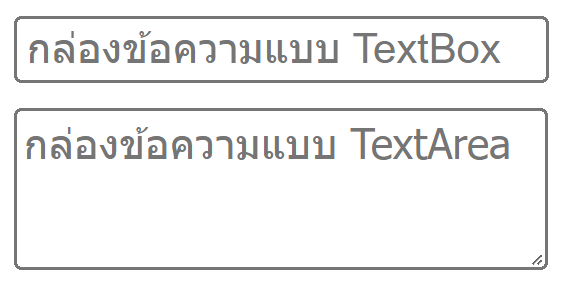
ตัวอย่าง HTML กล่องข้อความ สร้างกล่องรับข้อมูลจากผู้ใช้งาน
<input type="text" name="txt" placeholder="กล่องข้อความแบบ TextBox">
<br/>
<textarea name="area" placeholder="กล่องข้อความแบบ TextArea"></textarea>
คำอธิบาย
HTML กล่องข้อความ จากตัวอย่างใช้แท็ก input type text สร้าง TextBox สำหรับกรอกข้อมูล 1 บรรทัด กำหนดตัวแปรผ่าน attribute name ชื่อว่า txt และใช้แท็ก textarea สร้าง TextArea สำหรับกรอกข้อมูลมากกว่า 1 บรรทัด กำหนดตัวแปรผ่าน attribute name ชื่อว่า area
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
