วิธีกำหนดค่าเริ่มต้นของ SelectBox ด้วย selected
1.9K
1

วิธีกำหนดค่าเริ่มต้นของ SelectBox ด้วย selected บทความนี้สอนการใช้คำสั่ง selected เพื่อกำหนดค่าเริ่มต้นให้กับ SelectBox หรือแท็ก select ของ HTML โดยกำหนดที่แท็ก option สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง วิธีกำหนดค่าเริ่มต้นของ SelectBox ด้วย selected
<select>
<option>ข้อมูล A</option>
<option selected>ข้อมูล B</option>
<option>ข้อมูล C</option>
</select>
คำอธิบาย
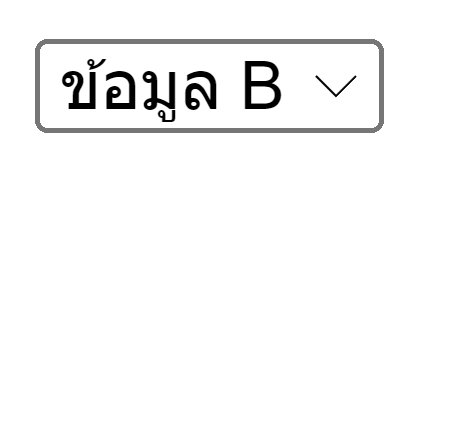
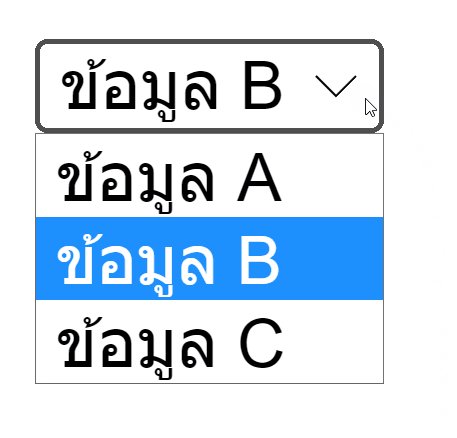
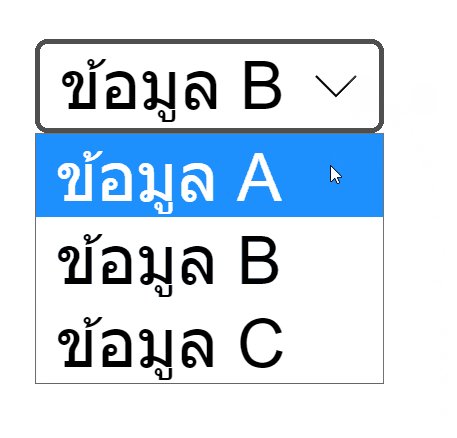
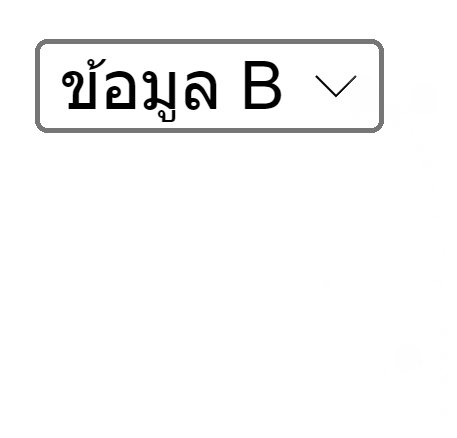
วิธีกำหนดค่าเริ่มต้นของ SelectBox แนะนำให้ใส่คำสั่ง selected ไว้ภายใน option ที่ต้องการกำหนดเป็นค่าเริ่มต้นของ SelectBox จากตัวอย่างต้องการให้ “ข้อมูล B" เป็นค่าเริ่มต้น หมายความว่าเมื่อเว็บไซต์โหลดขึ้นมา “ข้อมูล B” จะถูกเลือกไว้ก่อนเป็นอันดับแรกจากตัวเลือกทั้งหมดของภายในแท็ก select
เขียน 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
