JavaScript หยุด setInterval ด้วยคำสั่ง clearInterval
2.6K
0

JavaScript หยุด setInterval ด้วยคำสั่ง clearInterval บทความนี้แนะนำวิธีการหยุดคำสั่ง setInterval เมื่อถึงเงื่อนไขที่กำหนด โดยใช้คำสั่ง clearInterval พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง JavaScript หยุด setInterval ด้วยคำสั่ง clearInterval
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
let counter = 1;
const myLoops = setInterval(() => {
$("#result").append("<div>ทำงานรอบที่ "+counter+"</div>");
if( counter == 6 ) {
clearInterval( myLoops );
$("#result").append("<div>จบการทำงาน</div>");
}
counter++;
}, 1000);
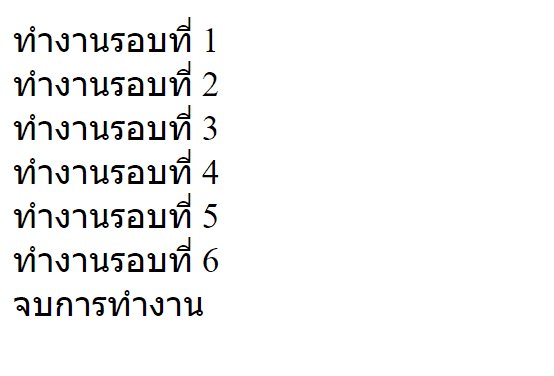
</script>ผลลัพธ์
ทำงานรอบที่ 1
ทำงานรอบที่ 2
ทำงานรอบที่ 3
ทำงานรอบที่ 4
ทำงานรอบที่ 5
ทำงานรอบที่ 6
จบการทำงาน
คำอธิบาย
JavaScript หยุดคำสั่ง setInterval แนะนำให้ใช้คำสั่ง clearInterval คลุมตัวแปรที่ใช้คำสั่ง setInterval จากตัวอย่างเมื่อโปรแกรมทำงานครบ 6 รอบจะหยุดการทำงานของคำสั่ง setInterval ด้วย clearInterval
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
