background ไล่สี CSS ด้วยคำสั่ง background: linear-gradient
5K
0

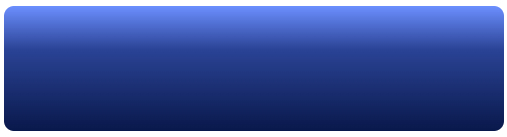
สอนเขียน background ไล่สี CSS ด้วยคำสั่ง background: linear-gradient โดยตัวอย่างจะเป็นการไล่สีทั้งหมด 3 สี จากบนลงล่าง ผ่าน div และแสดงผลลัพธ์ออกสู่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง background ไล่สี CSS ด้วยคำสั่ง background: linear-gradient
<style>
.box {
width: 400px;
height: 100px;
background: #6C8FFF;
background: linear-gradient(180deg, #6C8FFF 0%, #2A4395 35%, #09184B 100%);
border-radius: 8px;
}
</style><div class="box"></div>
คำอธิบาย
background ไล่สี CSS แนะนำให้ใช้คำสั่ง background: linear-gradient กำหนดค่า parameters 4 ตัวคือ ทิศทางการไล่สี, รหัสของสีที่ 1, รหัสของสีที่ 2 และรหัสของสีที่ 3
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
