CSS ไล่สีพื้นหลัง ด้วยคำสั่ง linear-gradient
5K
0

สอนเขียน CSS ไล่สีพื้นหลัง ด้วยคำสั่ง linear-gradient บทความนี้แนะนำการใช้คำสั่ง linear-gradient ของภาษา CSS เพื่อใช้สำหรับไล่สี โดยตัวอย่างจะเป็นการไล่สีพื้นหลังของ div และแสดงผลลัพธ์ออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
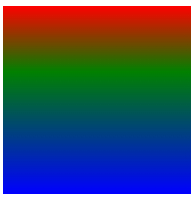
ตัวอย่าง CSS ไล่สีพื้นหลัง ด้วยคำสั่ง linear-gradient
<style>
.box {
width: 150px;
height: 150px;
background: black;
background: linear-gradient(180deg, red 0%, green 35%, blue 100%);
}
</style><div class="box"></div>
คำอธิบาย
CSS ไล่สีพื้นหลัง จากตัวอย่างใช้คำสั่ง background: linear-gradient(180deg, red 0%, green 35%, blue 100%) หมายความว่าให้ไล่สีจากบนลงล่าง (180deg) โดยไล่ทั้งหมด 3 สีคือ red, green และ blue
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
