กำหนดค่าเริ่มต้นให้ Checkbox HTML ด้วย checked
2.3K
0

สอนเขียนโค้ดกำหนดค่าเริ่มต้นให้ Checkbox ภาษา HTML ด้วยคำสั่ง checked ใช้สำหรับกำหนดค่าเริ่มต้นให้กับ Checkbox เป็นถูกติ๊กเลือก โดยตัวอย่างแนะนำการใช้คำสั่ง checked กับ Checkbox HTML สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง กำหนดค่าเริ่มต้นให้ Checkbox HTML ด้วย checked
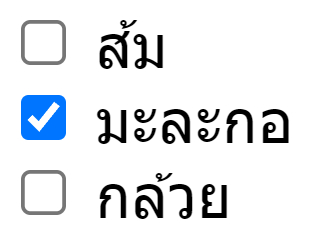
<input type="checkbox"> ส้ม<br/>
<input type="checkbox" checked> มะละกอ<br/>
<input type="checkbox"> กล้วย<br/>
คำอธิบาย
กำหนดค่าเริ่มต้น Checkbox ให้ถูกติ๊กเลือก แนะนำให้ใช้คำสั่ง checked โดยวิธีการใช้งานคือ วางคำสั่ง checked ไว้ในแท็ก input type checkbox ที่ต้องการ จากตัวอย่าง กำหนดให้ มะละกอ เป็น Checkbox ที่มีค่าเริ่มต้นเป็นถูกติ๊กเลือก
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
