HTML วางรูปซ้อนกัน วางรูปทับกัน ด้วย CSS
11.7K
0

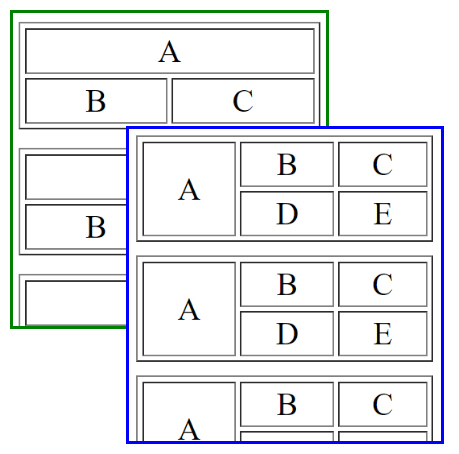
สอนเขียน HTML วางรูปซ้อนกัน วางรูปทับกัน ด้วย CSS บทความนี้แนะนำการเขียนโค้ดวางรูปซ้อนกัน โดยใช้คำสั่ง position: absolute ร่วมกับคำสั่ง top และ left เพื่อจัดตำแหน่งการวางรูปตามที่ต้องการ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง HTML วางรูปซ้อนกัน วางรูปทับกัน ด้วย CSS
<style>
.box {
width: 100px;
height: 100px;
}
.img1 {
position: absolute;
background-image: url('https://www.devdit.com/chmod/post/images/26325652333.jpg');
background-size: contain;
border: solid 1px green;
}
.img2 {
background-image: url('https://www.devdit.com/chmod/post/images/26325652335.jpg');
position: absolute;
background-size: contain;
top: 45px;
left: 45px;
border: solid 1px blue;
}
</style><div class="box img1"></div>
<div class="box img2"></div>
คำอธิบาย
HTML วางรูปซ้อนกัน วางรูปทับกัน ด้วย CSS แนะนำให้ใช้คำสั่ง position: absolute กับรูปภาพที่ต้องการเคลื่อนย้ายตำแหน่งเพื่อไปทับรูปภาพอื่น และใช้คำสั่ง top และ left เพื่อจัดตำแหน่งของรูปภาพตามที่ต้องการ ตัวอย่าง class img2 วางซ้อนทับ img1 อยู่โดยทั้ง 2 รูปภาพอยู่ใน class box ขนาด 100x100px
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
