HTML ผสานเซลล์ตาราง แนวตั้งด้วยคำสั่ง rowspan
3.2K
0

สอนเขียน HTML ผสานเซลล์ตาราง แนวตั้งด้วยคำสั่ง rowspan บทความนี้แนะนำการใช้คำสั่ง rowspan เพื่อผสานเซลล์ตาราง แบบแนวตั้ง โดยตัวอย่างจะผสานเซลล์ตารางแบบแนวตั้ง 2 เซลล์ ด้วยคำสั่ง rowspan สามารถเขียนคำสั่งได้ดังนี้
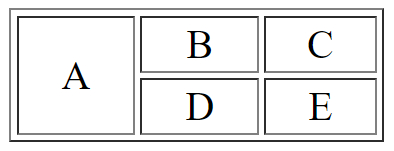
ตัวอย่าง HTML ผสานเซลล์ตาราง แนวตั้งด้วยคำสั่ง rowspan
<table border="1" width="150px">
<tr>
<td align="center" rowspan="2">A</td>
<td align="center">B</td>
<td align="center">C</td>
</tr>
<tr>
<td align="center">D</td>
<td align="center">E</td>
</tr>
</table>
คำอธิบาย
HTML ผสานเซลล์ตาราง แบบแนวตั้งแนะนำให้ใช้คำสั่ง rowspan ตัวอย่างกำหนด rowspan="2" หมายความว่าให้ผสานเซลล์ตาราง หรือยุบเซลล์แบบแนวตั้งทั้งหมด 2 เซลล์
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
