HTML ผสานเซลล์ตาราง แนวนอนด้วยคำสั่ง colspan
4.5K
0

สอนเขียน HTML ผสานเซลล์ตาราง แนวนอนด้วยคำสั่ง colspan บทความนี้จะแนะนำวิธีการใช้คำสั่ง colspan เพื่อผสานเซลล์ตาราง หรือรวมเซลล์เข้าด้วยกัน ตัวอย่างจะผสานเซลล์ตารางทั้ง 2 เซลล์ด้วย colspan สามารถเขียนโปรแกรมได้ดังนี้
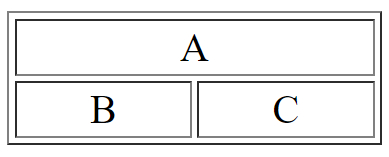
ตัวอย่าง HTML ผสานเซลล์ตาราง แนวนอนด้วยคำสั่ง colspan
<table border="1" width="150px">
<tr>
<td align="center" colspan="2">A</td>
</tr>
<tr>
<td align="center">B</td>
<td align="center">C</td>
</tr>
</table>
คำอธิบาย
HTML ผสานเซลล์ตาราง ตัวอย่างใช้ attribute colspan กำหนดค่าเท่ากับ 2 หมายความว่าให้ผสานเซลล์ตาราง แบบแนวนอนทั้งหมด 2 เซลล์ หรือ 2 td
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
