CSS ลบมุม ทำมุมให้โค้ง ด้วย border-radius
4K
0

สอนเขียน CSS ลบมุม ทำมุมให้โค้ง ด้วยคำสั่ง border-radius โดยคำสั่งนี้ใช้สำหรับกำหนดให้ขอบมุมของ elements เป็นมุมโค้ง หรือลบมุมเหลี่ยมๆ ออก ตัวอย่างแนะนำการใช้คำสั่ง border-radius เพื่อลบมุม สามารถเขียนคำสั่งได้ดังนี้
ตัวอย่าง CSS ลบมุม ทำมุมให้โค้ง ด้วย border-radius
<style>
.br {
border-radius: 4px;
}
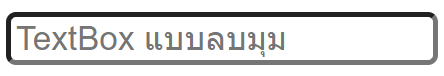
</style><input type="text" class="br" placeholder="TextBox แบบลบมุม">
คำอธิบาย
CSS ลบมุม ตัวอย่างสร้าง class br กำหนดคำสั่ง border-radius: 4px หมายความว่ากำหนดให้มุมทั้ง 4 โค้ง หรือลบมุม ขนาด 4px โดยตัวเลขยิ่งมาก มุมจะโค้งมากขึ้น และนำ class br ไปใช้กับ TextBox ของ HTML
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
