jQuery เพิ่ม input text ได้เรื่อยๆ ด้วยการใช้คำสั่ง append

สอนเขียน jQuery เพิ่ม input text ได้เรื่อยๆ ด้วยการใช้คำสั่ง append ร่วมกับแท็ก TextBox ของ HTML บทความนี้แนะนำการใช้คำสั่ง append สำหรับเพิ่ม input text ของ HTML จากการกดคลิกปุ่ม สามารถเขียนโปรแกรมได้ดังนี้
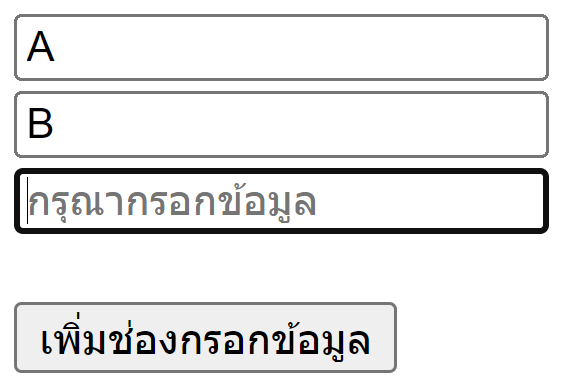
ตัวอย่าง jQuery เพิ่ม input text ได้เรื่อยๆ ด้วยการใช้คำสั่ง append
<div id="input">
<input type="text" placeholder="กรุณากรอกข้อมูล" style="margin-bottom:.2rem;"><br/>
</div>
<br/>
<input type="button" value="เพิ่มช่องกรอกข้อมูล" id="btn"><script>
$("#btn").click(function(){
$("#input").append("<input type='text' placeholder='กรุณากรอกข้อมูล' style='margin-bottom:.2rem;'><br/>");
});
</script>
jQuery เพิ่ม input text ตัวอย่างเมื่อผู้ใช้งานกดคลิกปุ่ม จะอ้างถึง div id=input เนื่องจากเราต้องการเพิ่ม input text ให้เรียงต่อกันลงมา โดยจะอยู่ภายใน div id=input โดยใช้คำสั่ง append ซึ่งในคำสั่ง append จะเป็นคำสั่งแท็ก input text ของ HTML โดยแต่ละครั้งที่ผู้ใช้งานกดคลิกที่ปุ่ม ก็จะปรากฏ TextBox หรือ input text เรียงต่อจากของเดิมไปเรื่อยๆ อยู่ภายใน div id=input
