jQuery เปลี่ยนสีปุ่มกด Button ผ่าน style ด้วยคำสั่ง prop
2.8K
0

สอนเขียน jQuery เปลี่ยนสีปุ่มกด Button ผ่าน attribute style ด้วยคำสั่ง prop บทความนี้แนะนำการใช้ jQuery Framework สำหรับเปลี่ยนสีปุ่มกด Button ของภาษา HTML ด้วยการใช้คำสั่ง prop สามารถเขียนโปรแกรมได้ดังนี้
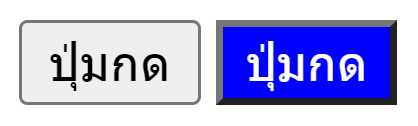
ตัวอย่าง jQuery เปลี่ยนสีปุ่มกด Button ผ่าน style ด้วยคำสั่ง prop
<input type="button" value="ปุ่มกด" id="btn"><script>
$("#btn").prop('style', 'background-color:blue; color:white;');
</script>
คำอธิบาย
jQuery เปลี่ยนสีปุ่มกด Button ตัวอย่างกำหนด id=btn ในกับ input type button จากนั้นอ้างถึง id=btn ด้วยคำสั่ง $("#btn") และเข้าถึง style ของปุ่มด้วยคำสั่ง prop จากนั้นเปลี่ยนสีปุ่มให้เป็นสีฟ้า ตัวหนังสือสีขาว ด้วยคำสั่ง background-color:blue และ color:white
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
