jQuery รับค่าจาก input textbox ผ่าน attribute id
3.9K
0

สอนเขียนโค้ด jQuery รับค่าจาก input textbox ผ่าน attribute id บทความนี้แนะนำการเขียน JavaScript ด้วย jQuery เพื่อดึง หรือรับค่าจาก input type text ของ HTML และแสดงผลลัพธ์ผ่าน alert สามารถเขียนโปรแกรมได้ดังนี้
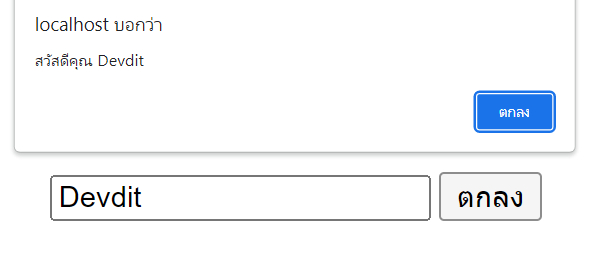
ตัวอย่าง jQuery รับค่าจาก input textbox ผ่าน attribute id
<input type="text" id="txt" placeholder="กรุณากรอกชื่อ"> <input type="button" id="btn" value="ตกลง"><script>
$("#btn").click(function(){
let value = $("#txt").val();
alert("สวัสดีคุณ "+value);
});
</script>
คำอธิบาย
jQuery รับค่าจาก input textbox โดยการกำหนด id=txt ให้กับ TextBox และ id=btn ให้กับ Button เมื่อผู้ใช้งานกดคลิกที่ปุ่ม โปรแกรมจะเข้าไปทำงานใน $("#btn").click(function() เพื่อแสดง alert ด้วยข้อความ “สวัสดีคุณ” ตามด้วยตัวแปร value โดยตัวแปร value จะรับค่า หรือดึงค่าจาก textbox id=txt ด้วยคำสั่ง $("#txt").val()
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
