HTML สร้างกล่องข้อความ ด้วย text และ textarea
13.5K
0

สอนเขียนภาษา HTML สร้างกล่องข้อความ ด้วยแท็ก input ชนิด text และแท็ก textarea โดย input ชนิด text เป็นกล่องข้อความที่รับข้อมูลแบบ 1 บรรทัด ส่วน textarea รองรับข้อมูลได้มากกว่า 1 บรรทัด สามารถเขียนโปรแกรมได้ดังนี้
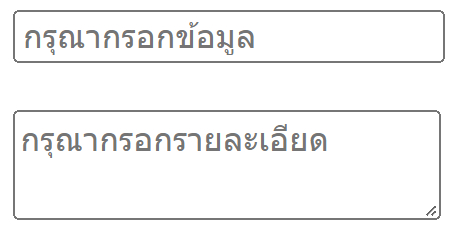
ตัวอย่าง HTML สร้างกล่องข้อความ ด้วย text และ textarea
<input type="text" placeholder="กรุณากรอกข้อมูล">
<br/><br/>
<textarea placeholder="กรุณากรอกรายละเอียด"></textarea>
คำอธิบาย
HTML สร้างกล่องข้อความ ตัวอย่างสร้าง input ชนิด text สำหรับรับข้อมูลแบบบรรทัดเดียว และสร้าง textarea สำหรับรับข้อมูลแบบหลายบรรทัด โดยมีการกำหนด attribute placeholder ไว้ทั้ง 2 แท็ก เพื่อเขียนข้อความสำหรับบอกรายละเอียดให้ผู้ใช้งานทราบในการใส่ข้อมูล
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
เนื้อหาแนะนำ
