สร้าง dropdown เมนู ด้วย Bootstrap Framework
4K
1

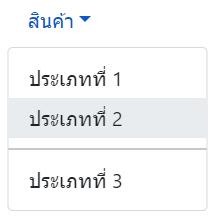
สอนเขียนโค้ดสร้าง dropdown เมนู ด้วย Bootstrap Framework โดยเมนูแบบ dropdown จะเป็นเมนู เมื่อนำเมาส์ไปคลิก หรือวางตรงเมนูหลักจะปรากฏเมนูย่อยออกมา ให้ผู้ใช้งานคลิกเลือกเมนูย่อย สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง สร้าง dropdown เมนู ด้วย Bootstrap Framework (ต้องติดตั้ง CSS และ JS ก่อน)
<li class="nav-item dropdown" style="list-style: none;">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
สินค้า
</a>
<ul class="dropdown-menu" aria-labelledby="dropdown">
<li><a class="dropdown-item" href="#">ประเภทที่ 1</a></li>
<li><a class="dropdown-item" href="#">ประเภทที่ 2</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">ประเภทที่ 3</a></li>
</ul>
</li>
คำอธิบาย
1. สร้าง dropdown เมนู ด้วย Bootstrap เปลี่ยนชื่อเมนูหลักที่ class nav-link dropdown-toggle
2. กำหนด data-bs-toggle="dropdown" ตรงลิงก์ a เพื่อให้ลิงก์ดังกล่าวเป็นเมนูแบบ dropdown
3. เปลี่ยนชื่อเมนู และ URL ที่ class dropdown-item แต่ละเมนูที่ต้องการ
4. class dropdown-divider ใช้สำหรับเป็นตัวคั่นเมนู หรือตัวแบ่งเมนู
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
