วิธีการสร้างปุ่ม Bootstrap ให้มีขนาดใหญ่กว่าปกติ
2.4K
0

สอนเขียนโค้ดการสร้างปุ่ม Bootstrap ให้มีขนาดใหญ่กว่าปกติ สำหรับใครก็ตามที่ใช้ Bootstrap เป็น CSS Framework และใช้ class btn-lg และยังรู้สึกว่าต้องการให้ปุ่มใหญ่กว่านี้ แนะนำให้เขียน CSS สามารถเขียนโปรแกรมได้ดังนี้
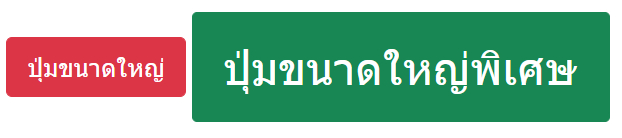
ตัวอย่าง วิธีการสร้างปุ่ม Bootstrap ให้มีขนาดใหญ่กว่าปกติ
<style>
.btn-super-lg {
padding: 1rem 1.5rem;
font-size: 2.25rem;
}
</style><button type="button" class="btn btn-danger btn-lg">ปุ่มขนาดใหญ่</button>
<button type="button" class="btn btn-success btn-super-lg">ปุ่มขนาดใหญ่พิเศษ</button>
คำอธิบาย
วิธีการสร้างปุ่ม Bootstrap ให้มีขนาดใหญ่กว่าปกติ ตัวอย่างสร้าง class ชื่อ btn-super-lg และกำหนดค่า padding และ font-size เพื่อเพิ่มขนาดของปุ่ม จากนั้นนำ class btn-super-lg ไปใช้งานกับปุ่มของ Bootstrap ที่ต้องการ
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
