การสร้างปุ่มด้วย Bootstrap ด้วยขนาดเล็ก กลาง และใหญ่
2.2K
0

สอนการสร้างปุ่มด้วย Bootstrap ด้วยขนาดเล็ก กลาง และใหญ่ โดยขนาดของปุ่มใน Bootstrap จะมีทั้งหมด 3 ขนาด คือ ขนาดปกติไม่ต้องเพิ่ม class, ขนาดเล็กด้วย class btn-sm และขนาดใหญ่ด้วย class btn-lg สามารถเขียนโปรแกรมได้ดังนี้
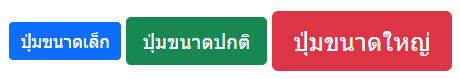
ตัวอย่าง การสร้างปุ่มด้วย Bootstrap ด้วยขนาดเล็ก กลาง และใหญ่
<button type="button" class="btn btn-primary btn-sm">ปุ่มขนาดเล็ก</button>
<button type="button" class="btn btn-success">ปุ่มขนาดปกติ</button>
<button type="button" class="btn btn-danger btn-lg">ปุ่มขนาดใหญ่</button>
คำอธิบาย
การสร้างปุ่มด้วย Bootstrap กรณีขนาดปกติไม่ต้องใส่ class เพิ่ม สำหรับปุ่มขนาดเล็กใส่ class btn-sm และปุ่มขนาดใหญ่ใส่ class btn-lg
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
