CSS ขอบโค้ง ขอบมน ด้วยคำสั่ง border-radius
7.2K
0

สอนเขียน CSS ขอบโค้ง ขอบมน ด้วยคำสั่ง border-radius บทความนี้สอนการใช้คำสั่ง border-radius ในภาษา CSS และนำมาใช้กับ div เพื่อให้ทำ div มีขอบโค้ง ขอบมน ตามที่ต้องการ สามารถเขียนโปรแกรมได้ดังนี้
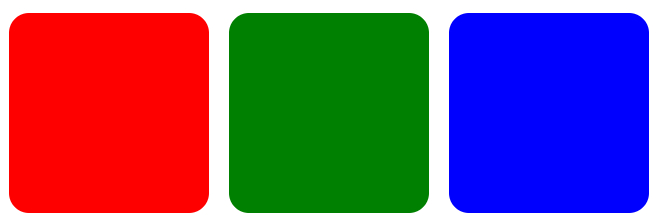
ตัวอย่าง CSS ขอบโค้ง ขอบมน ด้วยคำสั่ง border-radius
<style>
.box {
width: 80px;
height: 80px;
float: left;
margin-right: 0.5rem;
border-radius: 8px;
background-color: blue;
}
.red { background-color: red; }
.green { background-color: green; }
.blue { background-color: blue; }
</style><div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
คำอธิบาย
CSS ขอบโค้ง ขอบมน ด้วยคำสั่ง border-radius ตัวอย่างใช้คำสั่ง border-radius: 8px หมายความว่าให้ elements ที่นำ class box ไปใช้งานมีเส้นขอบโค้ง หรือเส้นขอบมน ขนาด 8px (pixels) กรณีต้องการให้โค้ง หรือมนมากกว่านี้ให้เพิ่มตัวเลขให้มีค่ามากขึ้น และปรับตัวเลขให้น้อยลงถ้าต้องให้เส้นขอบโค้ง หรือมนน้อยลง
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
