HTML สร้างเมนู tabs บนเว็บไซต์ ด้วย Bootstrap

สอน HTML สร้างเมนู tabs บนเว็บไซต์ ด้วย Bootstrap บทความนี้สอนการใช้งาน Bootstrap Framework เพื่อสร้างเมนูแบบ tabs โดยผู้ใช้งานสามารถกดคลิกที่ tab ที่ต้องการ จากนั้นเนื้อหาจะเปลี่ยนไปตาม tab ที่ถูกเลือก สามารถเขียนโปรแกรมได้ดังนี้
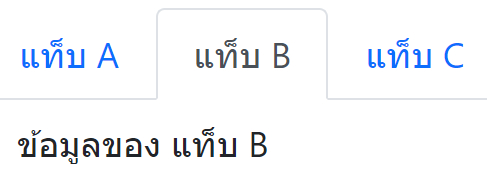
ตัวอย่าง HTML สร้างเมนู tabs บนเว็บไซต์ ด้วย Bootstrap
1. ติดตั้ง Bootstrap CSS และ JS ไว้ในแท็ก head ของเว็บไซต์
2. สร้างเมนู tabs
<ul class="nav nav-tabs">
<li class="nav-item" role="presentation">
<button class="nav-link active" data-bs-toggle="tab" data-bs-target="#a" type="button" role="tab">แท็บ A</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" data-bs-toggle="tab" data-bs-target="#b" type="button" role="tab">แท็บ B</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" data-bs-toggle="tab" data-bs-target="#c" type="button" role="tab">แท็บ C</button>
</li>
</ul>3. สร้างส่วนแสดงข้อมูล หรือเนื้อหาภายในเมนูแต่ละ tabs
<div class="tab-content">
<div class="tab-pane fade show active" id="a" role="tabpanel">ข้อมูลของ แท็บ A</div>
<div class="tab-pane fade" id="b" role="tabpanel">ข้อมูลของ แท็บ B</div>
<div class="tab-pane fade" id="c" role="tabpanel">ข้อมูลของ แท็บ C</div>
</div>
HTML สร้างเมนู tabs บนเว็บไซต์ เริ่มต้นด้วยการติดตั้ง Bootstrap ก่อน ประกอบด้วยไฟล์ CSS และ JS จากนั้นสร้าง tabs ตามขั้นตอนที่ 2 ส่วนสำคัญคือ attribute data-bs-target ซึ่งจะเป็นการกำหนดตามชื่อ id ของ div ในขั้นตอนที่ 3 ซึ่งเป็นส่วนของเนื้อหา แต่ละเมนูภายใน tabs ซึ่งจะต้องกำหนดให้ตรงกัน เพราะเมื่อผู้ใช้งานกดคลิกที่เมนู tab ใด เนื้อหาของเมนู tab นั้นก็จะถูกแสดง
