CSS เส้นประ ขอบ ด้วยคำสั่ง dotted และ dashed
10.3K
0

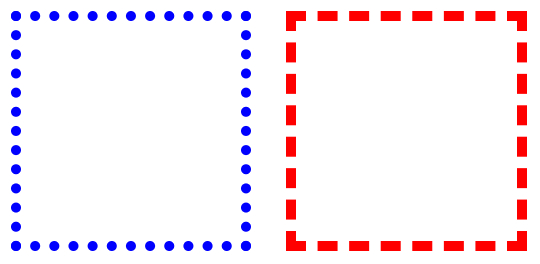
สอนเขียนภาษา CSS เส้นประ ขอบ ด้วยคำสั่ง dotted และ dashed จากคำสั่ง border ของภาษา CSS ตัวอย่างแนะนำการสร้างเส้นปะ 2 ชนิดคือ แบบ dotted (เส้นประแบบกลม) และ dashed (เส้นประ) สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง CSS เส้นประ ขอบ ด้วยคำสั่ง dotted และ dashed
<style>
.box {
width: 100px;
height: 100px;
float: left;
margin-right: 1rem;
}
.dotted {
border: dotted 5px blue;
}
.dashed {
border: dashed 5px red;
}
</style><div class="box dotted"></div>
<div class="box dashed"></div>
คำอธิบาย
CSS เส้นประ ขอบ ตัวอย่างสร้าง class dotted เป็นเส้นประแบบวงกลม สีฟ้า ด้วยคำสั่ง border: dotted 5px blue และสร้าง class dashed เป็นเส้นประ สีแดง ด้วยคำสั่ง border: dashed 5px red จากนั้นนำทั้ง 2 class ไปใช้งานกับ div ในภาษา HTML
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
