CSS ลายน้ำบนรูปภาพ ด้วย position: absolute
4.4K
0
สอนเขียนภาษา CSS ลายน้ำบนรูปภาพ ด้วย position: absolute โดยลายน้ำแบบนี้จะไม่ใช่ลายน้ำแบบฝั่งลงในรูปภาพแบบถาวร แต่ CSS ลายน้ำตัวอย่างนี้จะแสดงข้อความบนรูปภาพเฉพาะตอนแสดงผลบนหน้าเว็บไซต์เท่านั้น สามารถเขียนคำสั่งได้ดังนี้
ตัวอย่าง CSS ลายน้ำบนรูปภาพ ด้วย position: absolute
<style>
#watermark {
width: 449px;
position: relative;
overflow: hidden;
}
#watermark img {
max-width: 100%;
}
#watermark p {
position: absolute;
color: blue;
font-size: 25px;
top: 40%;
text-align: center;
font-weight: bold;
width: 100%;
pointer-events: none;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
}
</style><div id="watermark">
<img src="https://www.devdit.com/chmod/post/images/13225651031.png">
<p>CSS ลายน้ำบนรูปภาพ</p>
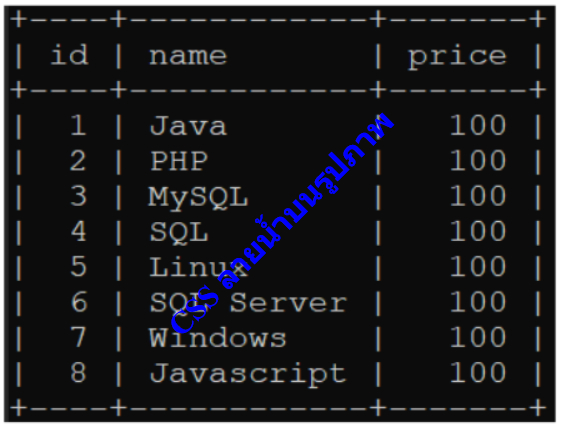
</div>ผลลัพธ์

คำอธิบาย
CSS ลายน้ำบนรูปภาพ จากตัวอย่างใส่ข้อความบนรูปภาพด้วยแท็ก p ผ่านคำสั่ง position: absolute พร้อมกำหนดความกว้างให้เต็มรูปภาพด้วย width: 100% และวางข้อความไว้ตรงกลางด้วย text-align: center พร้อมกับเอียงข้อความด้วยคำสั่ง rotate(-45deg)
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
