ตรวจสอบข้อผิดพลาด (Error) หรือคำเตือน (Warning) เว็บไซต์ภาษา JavaScript ด้วย Inspect
3.4K
0
บ่อยครั้ง JavaScript ไม่ทำงานแต่ไม่พบข้อผิดพลาด (Error) หรือคำเตือน (Warning) ที่หน้าเว็บไซต์ ทำให้เราแก้ไขปัญหายาก เพราะไม่รู้ว่า JavaScript ส่วนใดที่ผิดพลาด บทความนี้สอนการใช้เครื่องมือ Inspect ซึ่งเป็นเครื่องมือที่มีอยู่แล้วในโปรแกรมเล่นอินเทอร์เน็ตเวอร์ชั่นใหม่ๆ ในปัจจุบัน ในการตรวจสอบข้อผิดพลาด และคำเตือนของภาษา JavaScript กัน
วิธีใช้เครื่องมือ Inspect
1. เข้าโปรแกรมเล่นอินเทอร์เน็ต Google Chrome (ใช้โปรแกรมอื่นได้ เช่น Edge, Firefox แต่หน้าต่างโปรแกรมจะไม่เหมือนกัน)
2. เปิดเว็บไซต์ที่ต้องการตรวจสอบ JavaScript
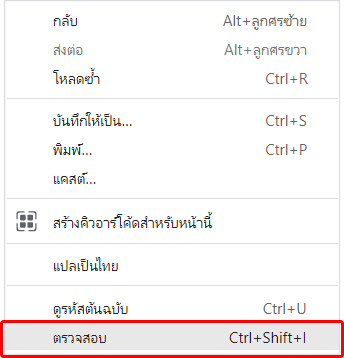
3. คลิกขวาพื้นที่ว่างเว็บไซต์ แล้วเลือกเมนูตรวจสอบ หรือ Inspect (กด Ctrl + Shift + I)

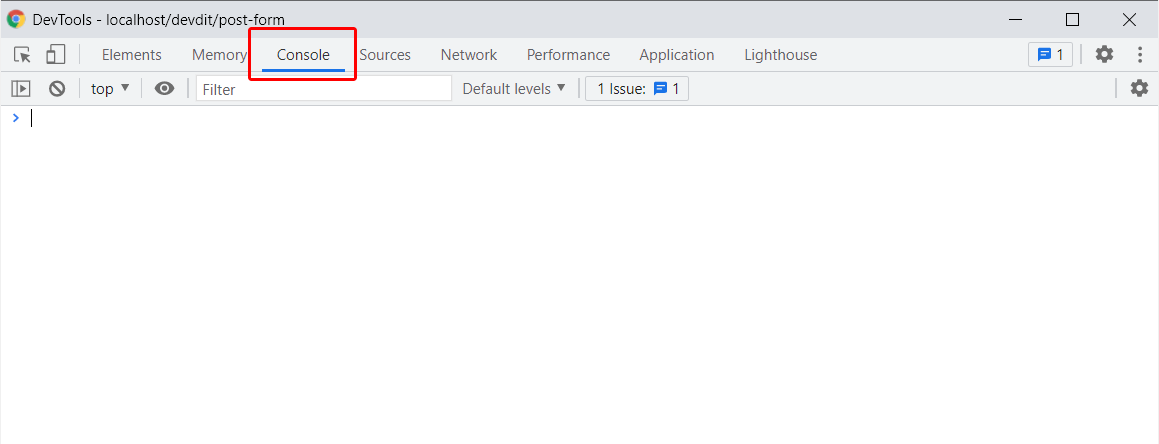
4. หน้าต่าง DevTools จะแสดงขึ้นมาให้เลือกเมนู Console

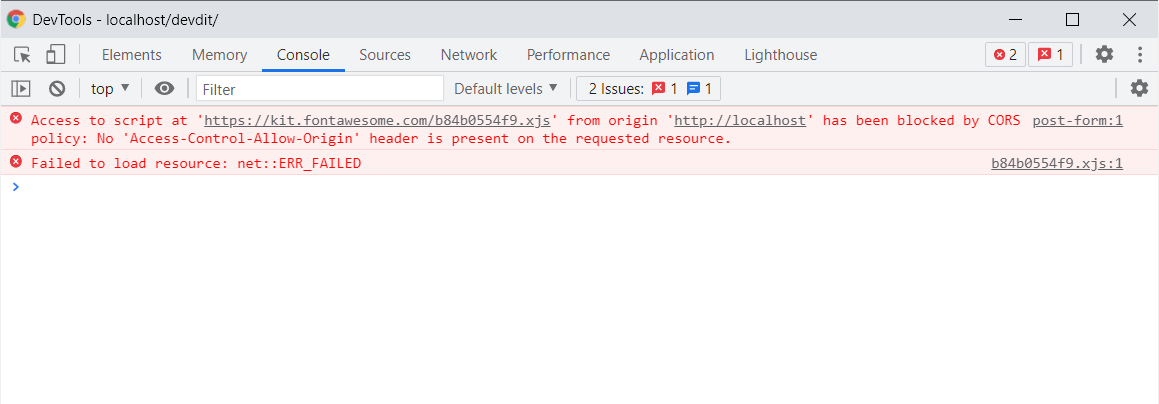
5. กรณีมี JavaScript ส่วนใดผิดพลาดจะขึ้นในรายการ Console ดังรูป

แก้ไข 4 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
