แสดงรูปภาพที่เลือกแบบเรียลไทม์ ก่อนอัปโหลดรูป ด้วยภาษา HTML และ JavaScript
4.3K
1

บทความนี้สอนวิธีการเขียนโปรแกรมแสดงรูปภาพที่เลือกแบบเรียลไทม์ ก่อนอัปโหลดรูป ด้วยภาษา HTML และ JavaScript ซึ่งจะช่วยให้ผู้ใช้งานทราบว่าได้เลือกรูปภาพ รูปไหนไป เพื่อลดความผิดพลาดในการเลือกรูปภาพ และเพิ่มความสะดวกสบายในการใช้งาน ซึ่งการเขียนโปรแกรมแสดงรูปภาพที่เลือกแบบเรียลไทม์ ก่อนอัปโหลดรูป สามารถแบ่งได้เป็น 3 ส่วน คือ
1. ส่วนฟอร์ม HTML ที่มี input file
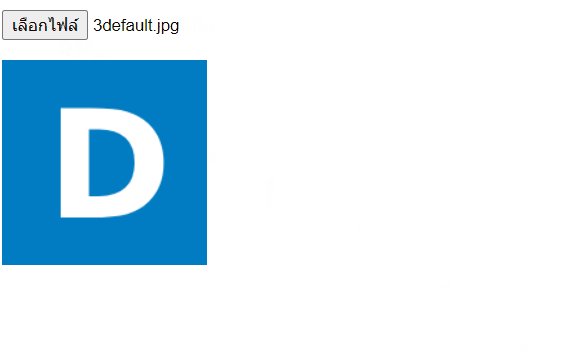
2. ส่วนของแท็ก img ที่รองรับการแสดงรูปภาพที่เลือกก่อนอัปโหลด
3. ส่วน JavaScript ที่ทำหน้าที่ประมวลผลรูปภาพก่อนอัปโหลด แล้วนำไปแสดงที่แท็ก img ในข้อ (2)
ตัวอย่าง
<!-- form HTML -->
<form action="<?=$_SERVER['PHP_SELF'];?>" method="POST" enctype="multipart/form-data">
<input type="file" name="file" accept="image/png, image/gif, image/jpeg" onchange="renderFile(event)">
</form>
<!-- img HTML -->
<img id="preview"/>
<!-- JavaScript -->
<script>
var renderFile = function(event) {
var r = new FileReader();
r.onload = function(){
var preview = document.getElementById('preview');
preview.src = r.result;
};
r.readAsDataURL(event.target.files[0]);
};
</script>คำธิบาย
เมื่อผู้ใช้งานกดเลือกรูปภาพ input file จะเรียกใช้ function renderFile ของ JavaScript จากนั้นภายใน function renderFile จะทำการอ่านรูปภาพขึ้นมาจาก URL ของรูปภาพ แล้วนำไปแสดงที่ id = preview ก็คือแท็ก img
เขียน 4 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
