วิธีสร้างกล่องยืนยันลบข้อมูล ภาษา JavaScript ด้วยคำสั่ง return confirm
2.8K
0
กรณีต้องการสร้างกล่องยืนยันสำหรับลบข้อมูลด้วยภาษา JavaScript สามารถใช้คำสั่ง confirm ร่วมกับคำสั่ง return โดยสามารถเขียนได้ดังนี้
ตัวอย่าง
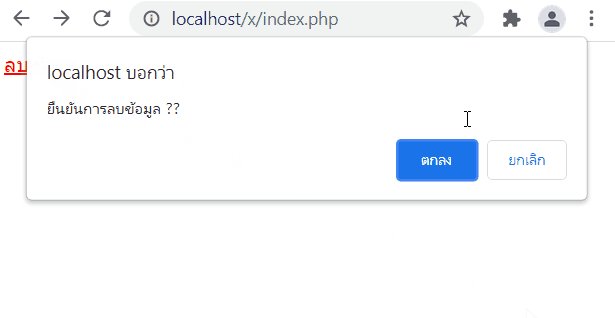
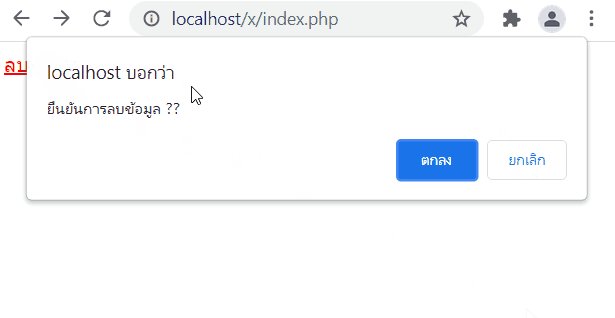
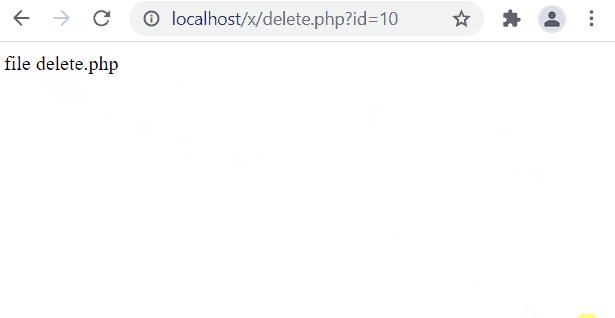
<a href="delete.php?id=10" onclick="return confirm('ยืนยันการลบข้อมูล ??');">ลบข้อมูล</a>ผลลัพธ์

ใช้คำสั่ง onclick เพื่อเรียกใช้ภาษา JavaScript ในแท็ก HTML โดยกล่องยืนยันการลบข้อมูลสร้างจากคำสั่ง confirm และรอยืนยันการเลือกกดปุ่มด้วยคำสั่ง return กรณีถ้าผู้ใช้กด ยกเลิก โปรแกรมก็จะหยุดทำงาน กรณีผู้ใช้งานกด ตกลง ก็จะไปทำงานในไฟล์ที่ระบุไว้ในคำสั่ง href ของแท็ก a
แก้ไข 4 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
