แบ่งหน้า AJAX ด้วย jQuery และ DataTables
0.9K
0

แบ่งหน้า AJAX ด้วย jQuery และ DataTables บทความนี้สอนใช้ plug-in ชื่อ DataTables เพื่อแบ่งหน้าข้อมูลในรูปแบบของตาราง โดย DataTables จะต้องใช้ร่วมกับ jQuery Framework สามารถเขียนโปรแกรมได้ดังนี้
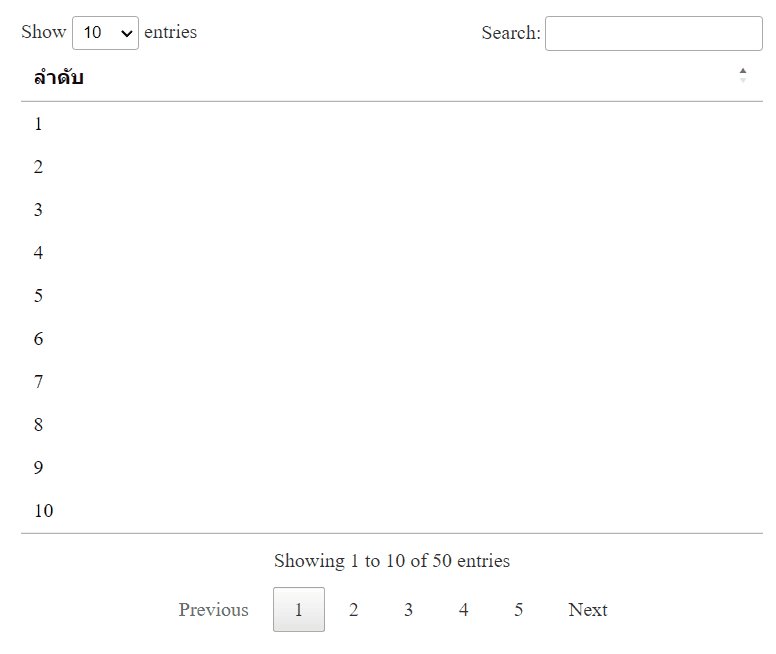
ตัวอย่าง แบ่งหน้า AJAX ด้วย jQuery และ DataTables
1. ติดตั้ง jQuery และ DataTables
<link rel="stylesheet" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css"><script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous">
</script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
2. เขียนโค้ดแบ่งหน้า AJAX ด้วย jQuery และ DataTables
<table id="myTable">
<thead>
<tr>
<th>ลำดับ</th>
</tr>
</thead>
<?php
for( $i=1; $i<=50; $i++ ) {
echo "<tr><td>{$i}</td></tr>";
}
?>
</table><script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>
คำอธิบาย
แบ่งหน้า AJAX ด้วย jQuery และ DataTables เริ่มจากติดตั้ง jQuery และ DataTables ด้วยไฟล์ css และ js ในเว็บไซต์จากนั้นกำหนด id ให้กับตารางที่ต้องการแบ่งหน้า AJAX ตัวอย่างตั้ง id = myTable จากนั้นเรียกใช้ DataTable กับตารางดังกล่าวผ่าน id ด้วยคำสั่ง $('#myTable').DataTable()
แก้ไข 1 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
