select option แบบมีช่องค้นหา HTML
1.2K
0

select option แบบมีช่องค้นหา HTML บทความนี้สอนการใช้งาน plugin ชื่อ select2 สำหรับสร้าง dropdown list หรือ select option แบบมีช่องค้นหา ซึ่งทำให้ง่ายในการค้นหาข้อมูลในรายการดังกล่าว มีรายละเอียดดังนี้
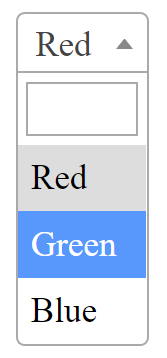
ตัวอย่าง select option แบบมีช่องค้นหา HTML
1. ติดตั้ง select2 และ jQuery ผ่าน CDN
<script
src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
2. สร้าง dropdown list หรือ select option จากตัวอย่างมีข้อมูลทั้งหมด 3 ข้อมูล คือ Red, Green และ Blue พร้อมกับกำหนด class ชื่อ my_select เพื่อเรียกใช้งานใน select2
<select class="my_select">
<option>Red</option>
<option>Green</option>
<option>Blue</option>
</select>3. เรียกใช้งาน plugin select2 กับ select option ที่ต้องการ ผ่าน class ชื่อ my_select
<script>
$(document).ready(function() {
$('.my_select').select2();
});
</script>แก้ไข 1 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
